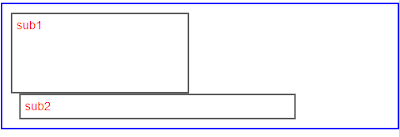
假設下圖就是我要排兩個區塊的樣子...html標籤與css安排如下:
<div id="main" >
<div id="sub1">sub1</div>
<div id="sub2">sub2</div>
</div> #main{width:100%; display:inline-block;}
#main{width:100%; display:inline-block;}#sub1{width:50%; float:left;}
#sub2{width:30%; float:left;}
如果sub1、sub2寬度都小於外面的div,且float都設定從左至又安排,就會如上圖所示。
 #main{width:100%; }
#main{width:100%; }#sub1{width:50%; float:left;}
#sub2{width:30%; float:left;}
如果缺display:inline-block 就會變成上圖。
 #main{width:100%; display:inline-block;}
#main{width:100%; display:inline-block;}#sub1{width:50%; float:left;}
#sub2{width:70%; float:left;}
被包含的元素寬度也很重要如上圖所示.
以上是自己測試得到的心得...
So good......
回覆刪除